
Th Field と Th Object によるフォームバインディング機能 Inputタグ 基本入力系編 カジュアルな技術ノート
セレクトボックス の生成 Thymeleafでは繰り返し出力をする要素に対して theach 属性を記載します。 JSTLのforeachとは異なり、繰り返し出力を行う要素を別のタグで囲うのではなく、繰り返し出力をする要素そのものに記載しますので、HTMLのインデントで悩むことはありしかし、 Thymeleaf は現在 ver 3x 系に
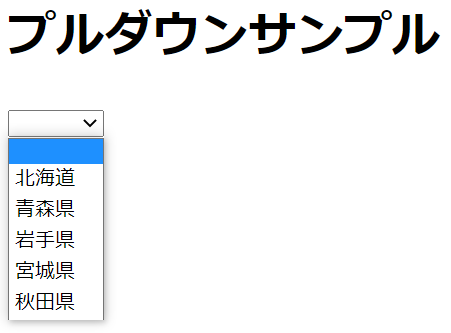
タイム リーフ セレクトボックス 初期 値
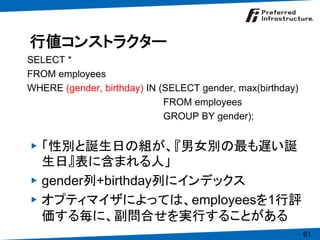
タイム リーフ セレクトボックス 初期 値-②「thisvalue」でプルダウンの値を取得 ③theachで「monthMap」のマップ型インスタンスを「map」で受け取り、thvalue="${mapvalue}で値を取得 ④${mapkey}で画面表示 ※はインライChecked属性 を指定すると,このラジオボタンが初期状態でチェックされた状態になります。 同じ name属性 の値をもつラジオボタンのグループ内で,1つに checked属性を指定することができます。 checked属性が1つもない場合のラジオボタンの動作は未定義 です。

Thymeleafでselect要素の初期選択 Qiita
Spring Boot thymeleafで、前回一覧表出力をやったのですが、今回は、条件に一致した時のみHTML要素を出力するのをやってみます。 STS3(396)+SpringBoot+Tymeleaf30迄動作確認しています。 イラスト文字を条件によって出力 受け渡されたPersonオブジェクトのラジオボタンとかで指定の値だったら選択させる 10 条件にヒットしたらDISABLEにする ※1ページ目だったら半輝度にする的なかえる (木) select の value には選択されている option の value が入っているので、 flowerhanavalue を見るだけでよいはずなのですが。
ラジオボタンの選択状態を取得する フォームにあるラジオボタンの選択状態を取得するときはcheckedプロパティを参照します。 checkedプロパティの値は選択状態のときはtrue、選択されていないときはfalseが入っています。 今回は解説用に以下のHTMLコードを使います。 springbootdevtools は、コード変更をすぐに反映できるようにするツール? で、 Thymeleaf の利用に直接は関係ないが、便利なので入れている;17年8月現在、 Spring Boot で Thymeleaf を有効に(依存関係に springbootstarterthymeleaf を追加)すると ver 2x 系が採用される;
タイム リーフ セレクトボックス 初期 値のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「タイム リーフ セレクトボックス 初期 値」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |
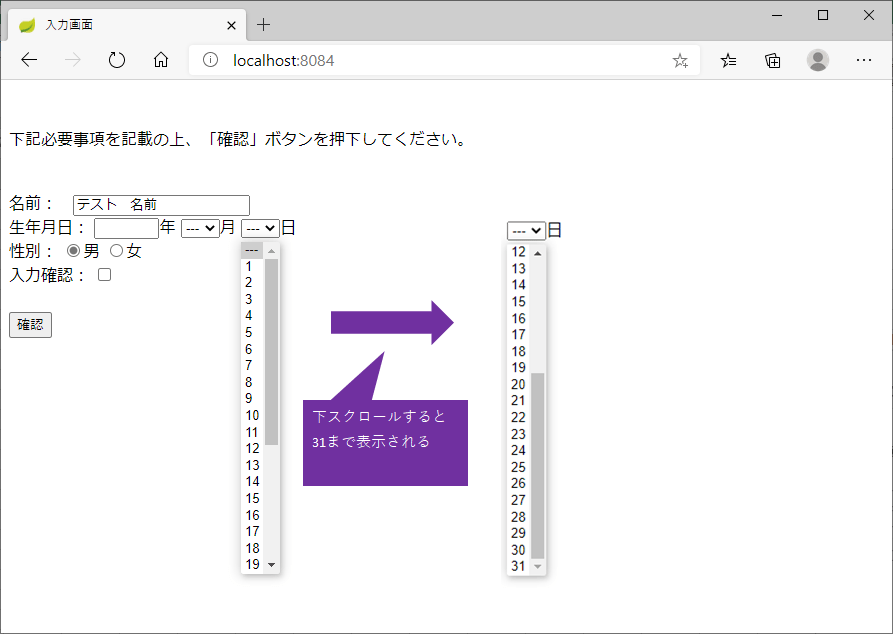
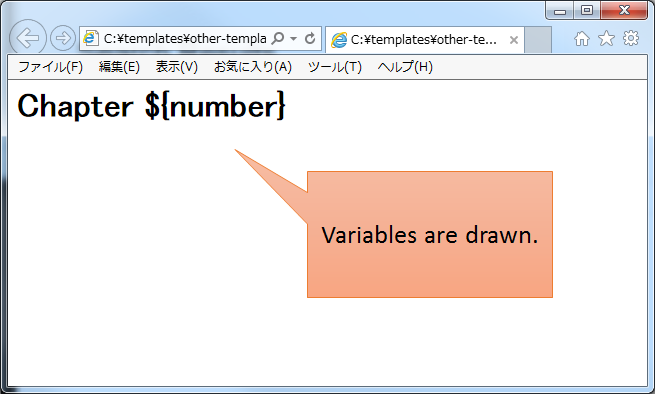
「日付入力フォームを作ってほしい」 あなたはそう言われたら、どうやって実装しますか? HTML5になって追加された「inputtype=date」を使うでしょうか。それともプラグインを使うのでしょうか。 どちらにも一長一短があり、設置するサイトの目的に応じて柔軟に対応することが求められます。 前回に引き続きテンプレート・エンジンThymeleafのチュートリアルの訳出です。今回は属性値を設定・追加するための各種方法について。原典は"Tutorial Using Thymeleaf"の第5章です(1 取得)。 * * * 5 属性値を設定する この章では、マークアップ・タグの属性値を設
Incoming Term: タイム リーフ セレクトボックス 初期 値,



